Para un resultado óptimo a la hora de diseñar el portal cautivo, es aconsejable tener en cuenta los siguientes conceptos.
Proporción y medidas de las imágenes
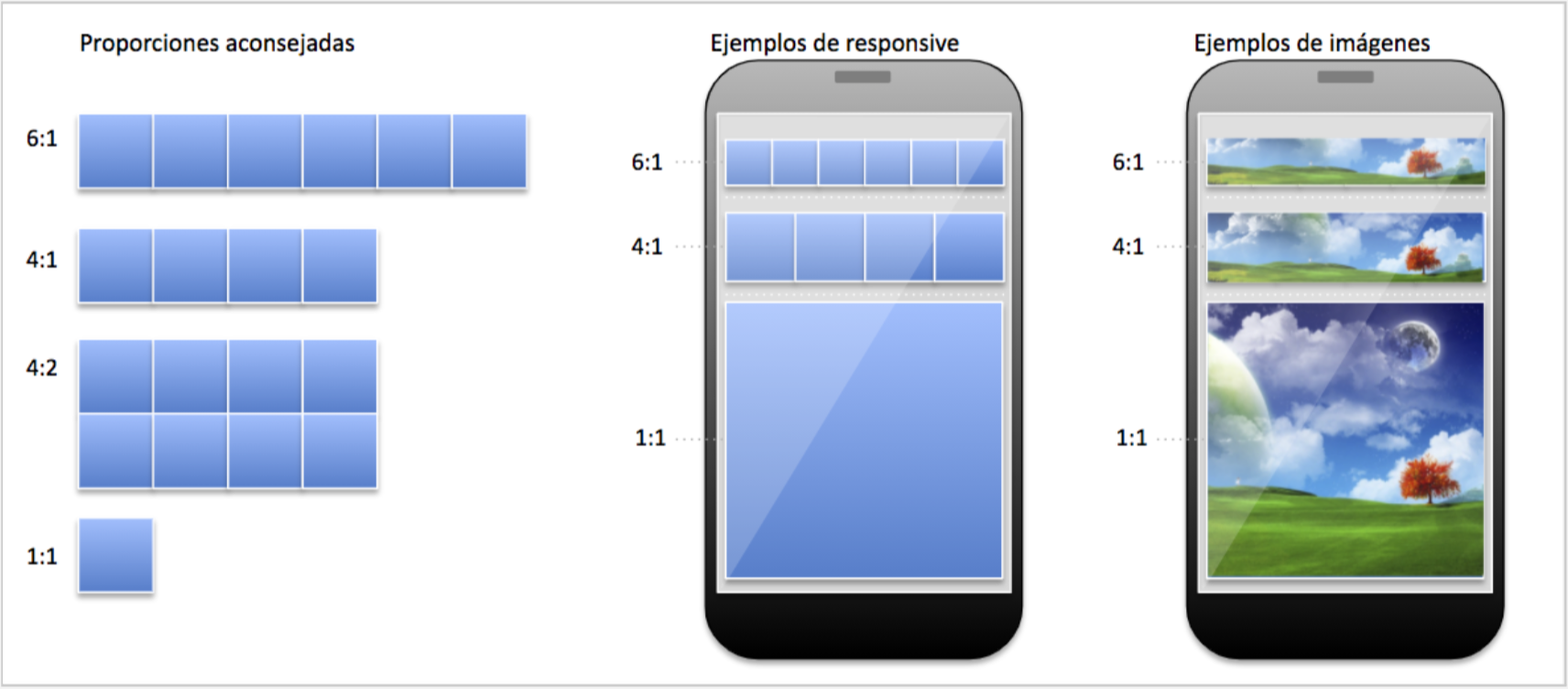
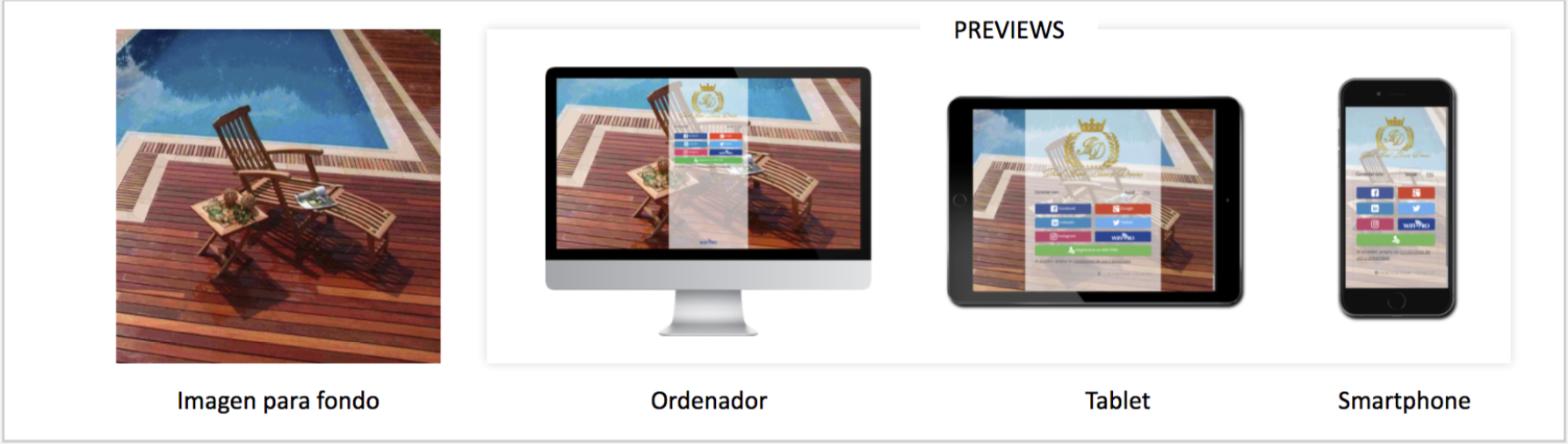
La característica «responsive» de los portales cautivos hace que los banners e imágenes se adapten de manera automática al ancho total de las pantallas de los dispositivos donde se muestran. Por ello, es mejor hablar de proporciones.
-
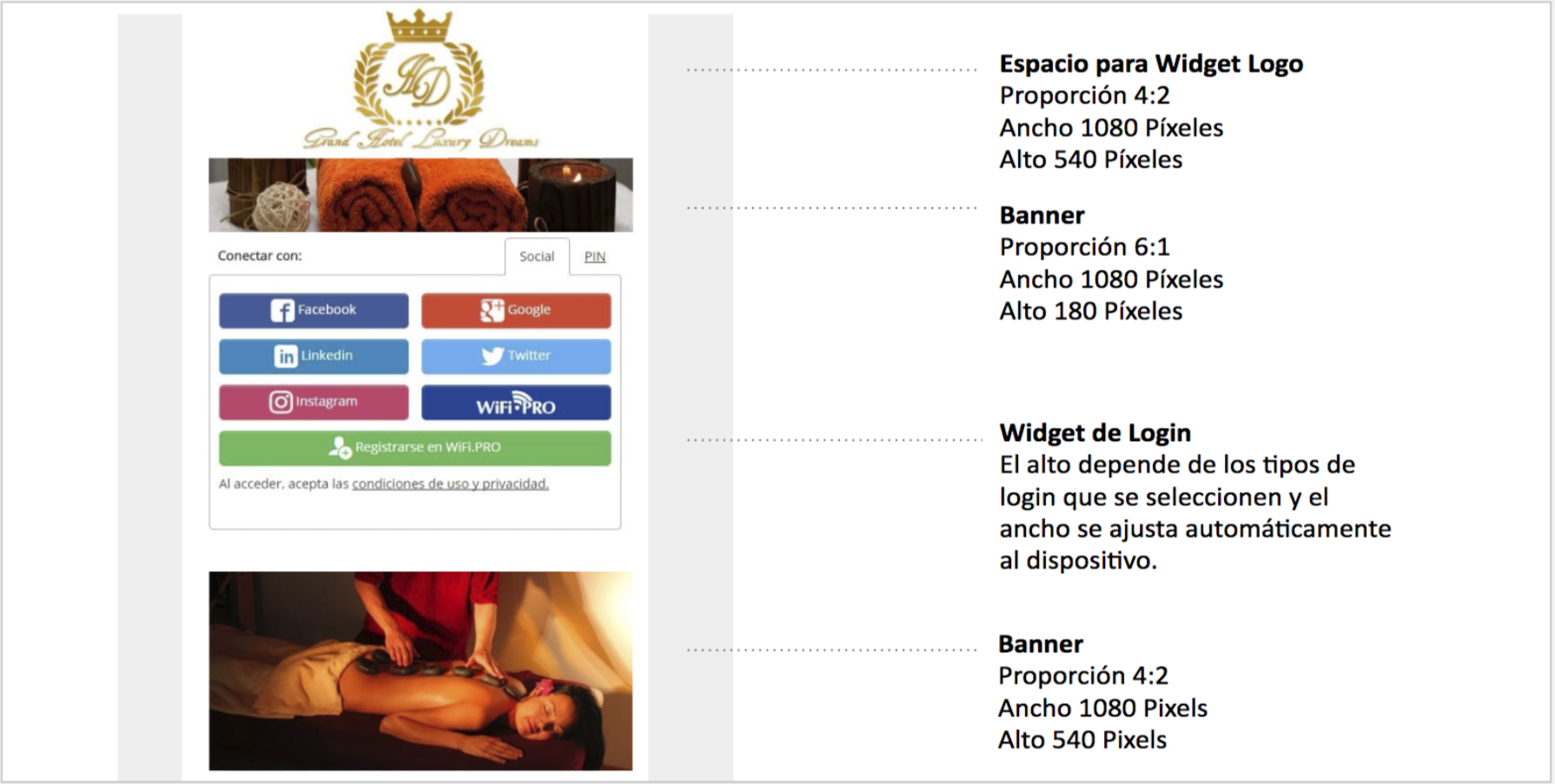
- Tamaño aconsejado: 1080 píxeles de ancho.
-
Tamaño mínimo aconsejado: 480 píxeles de ancho.
Las imágenes de tamaño superior a 1080 píxeles en raros casos aportan un plus de calidad, ocupando más memoria y ralentizando el tiempo de la carga del portal cautivo.