Los cambios realizados en un portal surgen efecto y se muestran en tiempo real en los dispositivos que acceden a la red WiFi, por lo que se aconseja trabajar con mucha precaución sobre un portal activo.
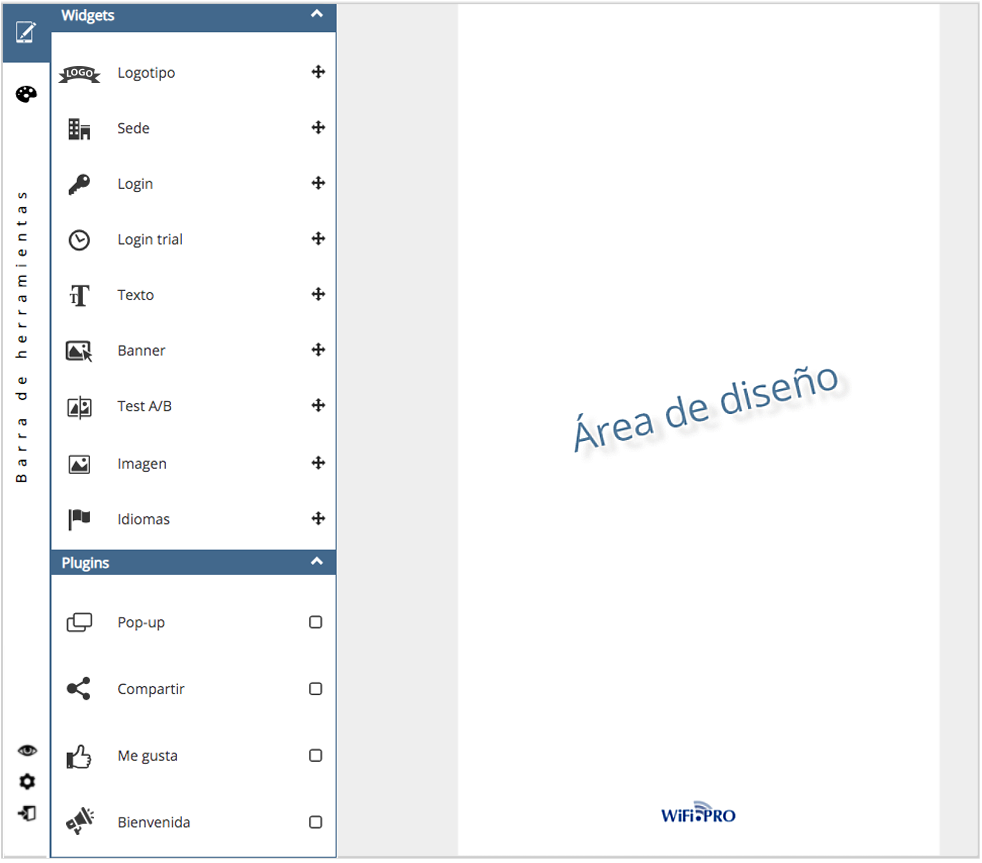
Vista del módulo editor de portales. Barra de Herramientas y Área de diseño.
El módulo de diseño de portal cautivo se divide en dos áreas principales:
Barra de herramientas. Situada a la izquierda, contiene los Widgets y Plugins con los que diseñar el portal. También puede desplegar las herramientas para editar los “estilos”.
Área de diseño. Sobre esta área se puede ir visualizando los progresos del diseño.